A veces nos vemos en la necesidad de cambiar una característica del sistema de una manera sencilla.
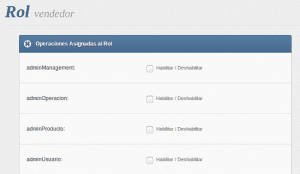
En mi caso fue las operaciones asignadas a los roles de un usuario. Si lo se, existen plugins para esto…. pero para mi era más sencillo hacerlo de manera directa.
El resultado es algo como lo siguiente :
Código de la vista.
$tieneOperacion = $model->tieneOperacion($model->name, $operacion->name);
$nombreCampo = "Checkbox_" . $operacion->name;
echo CHtml::checkBox($nombreCampo, $tieneOperacion, array(
'ajax' => array(
'type' => 'POST', //request type
'url' => $submitUrl,
'dataType' => 'text',
'data' => array(
'name' => $model->name,
'child' => $operacion->name,
'actual' => $tieneOperacion,
),
'success' => 'js:function(vals){
if(vals==0)
{
alert("0");
document.getElementsByName("'.$nombreCampo.'")[0].checked = false;
}
else if(vals==1)
{
alert("1");
document.getElementsByName("'.$nombreCampo.'")[0].checked = true;
}
else
{
alert("No nos podemos conectar al Servidor.");
}
}',
'error' => 'function (xhr, ajaxOptions, thrownError){
alert(xhr.statusText);
alert(thrownError);}',
),
));
?>
Lo importante en las vistas es que si estamos dentro de un ciclo – cono lo es mi caso – todos los campos tengan un nombre distinto, para que cuando al llamarlos con javascript este sea único. En este caso el nombre del checkbox es «Checkbox_» más el nombre de la operación que es único.
Los alert están solamente para probar que todo funcione correctamente.
Código del controlador.
public function actionTogleOperation()
{
$parent = $_POST['name'];
$child = $_POST['child'];
$attr=array(
'parent' => $parent,
'child' => $child,
);
$model = AuthItemChild::model()->findbyattributes($attr);
if($model)
{
//Si existe elimino la relación y retorno 0
$model->delete();
echo '0';
}
else
{
//Si no existe creo la relación y retorno 1
$authItem = new AuthItemChild();
$authItem->parent = $parent;
$authItem->child = $child;
$authItem->save();
echo '1';
}
}
Lo importante en el controlador es simplemente devolver el estado de manera correcta (Obviamente realizar las operaciones bien !). De esta manera podemos saber por que estado cambiar el checkbox.
Esto en particular debido a mi poca expertíz en JavaScript me costó un poco. Ojala a nadie más le cueste nuevamente !